


this was a product created through the measure of music conference, and my first time being the lead ui/ux designer!
note:this case study is divided into 2 parts: the initial concept design i made for the conference, and a redesign project that i created!
moodify, an app designed to transform the way you experience music by creating custom playlists that match your mood, activity, and personal tastes. leveraging data from streaming platforms, moodify tailors playlists to seamlessly fit any situation - whether you're working out, relaxing, or exploring new genres. this was created for the measure of music conference
our mission was to develop a prototype by leveraging data to understand the algorithm between certain songs and various moods or activities, all while allowing users to receive a playlist. however, there were a couple challenges that we ran into...
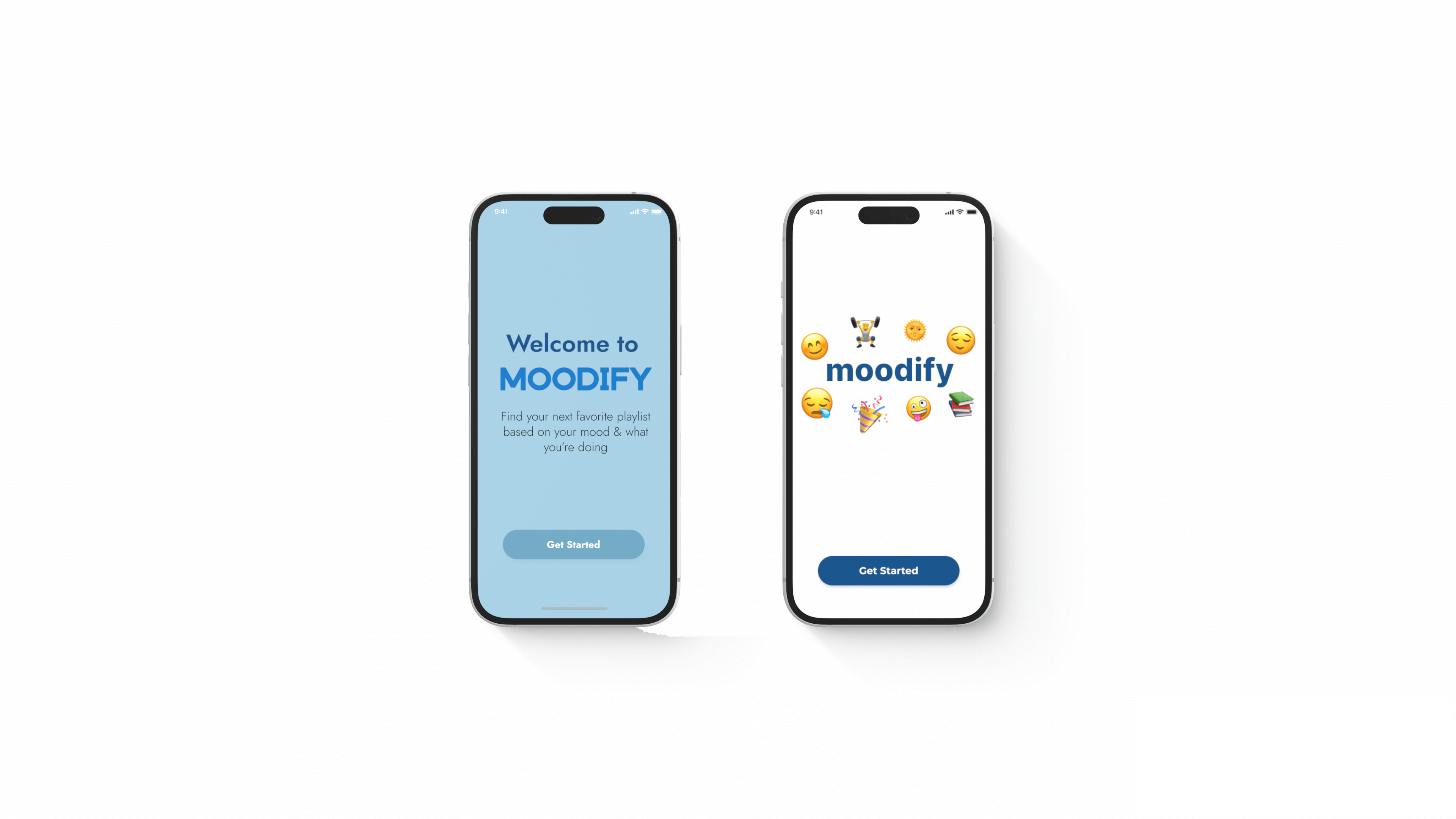
with such little time to prepare this product, i went straight into the process of designing and prototyping the product. i decided to go with a simple, to-the-point decision where users would be able to understand the flow of the product. this was the ultimate product that we presented.






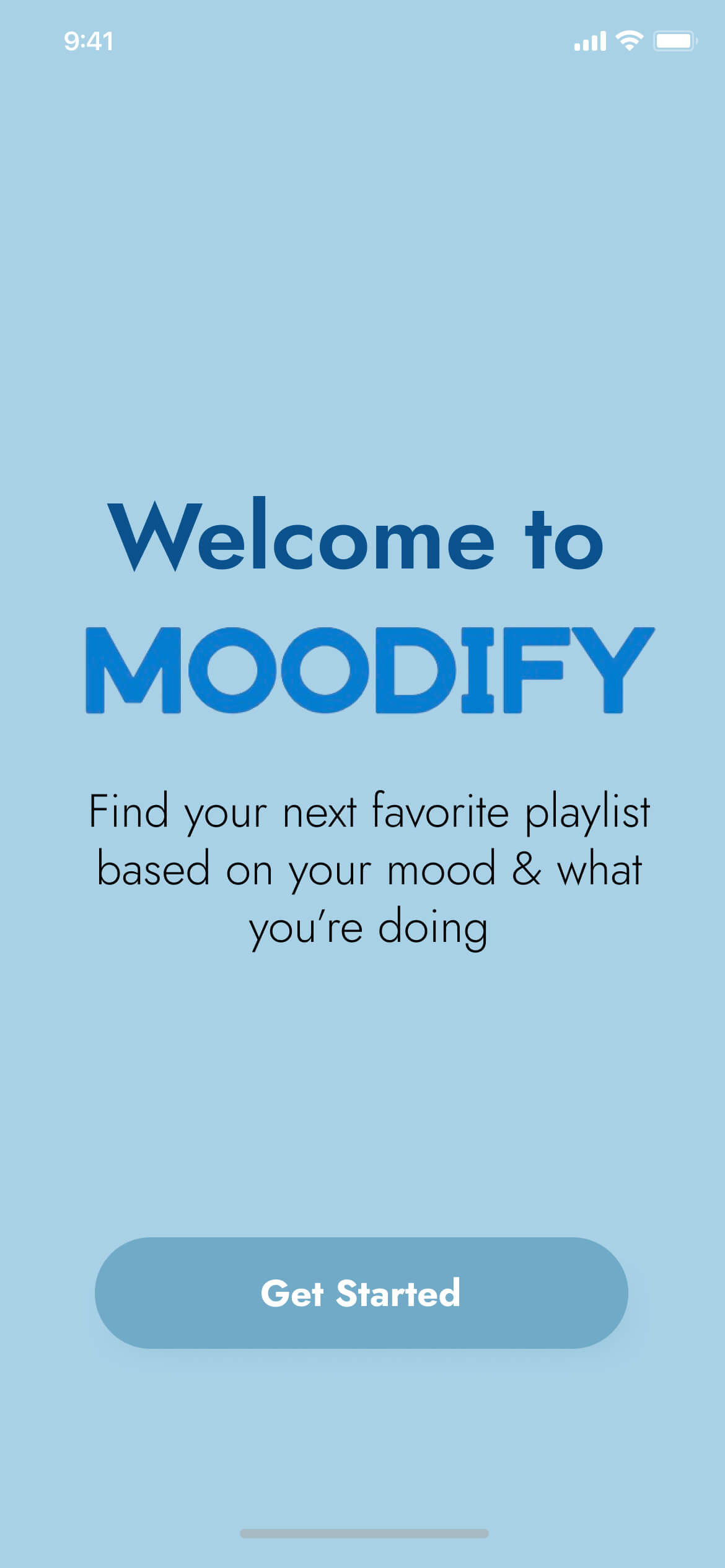
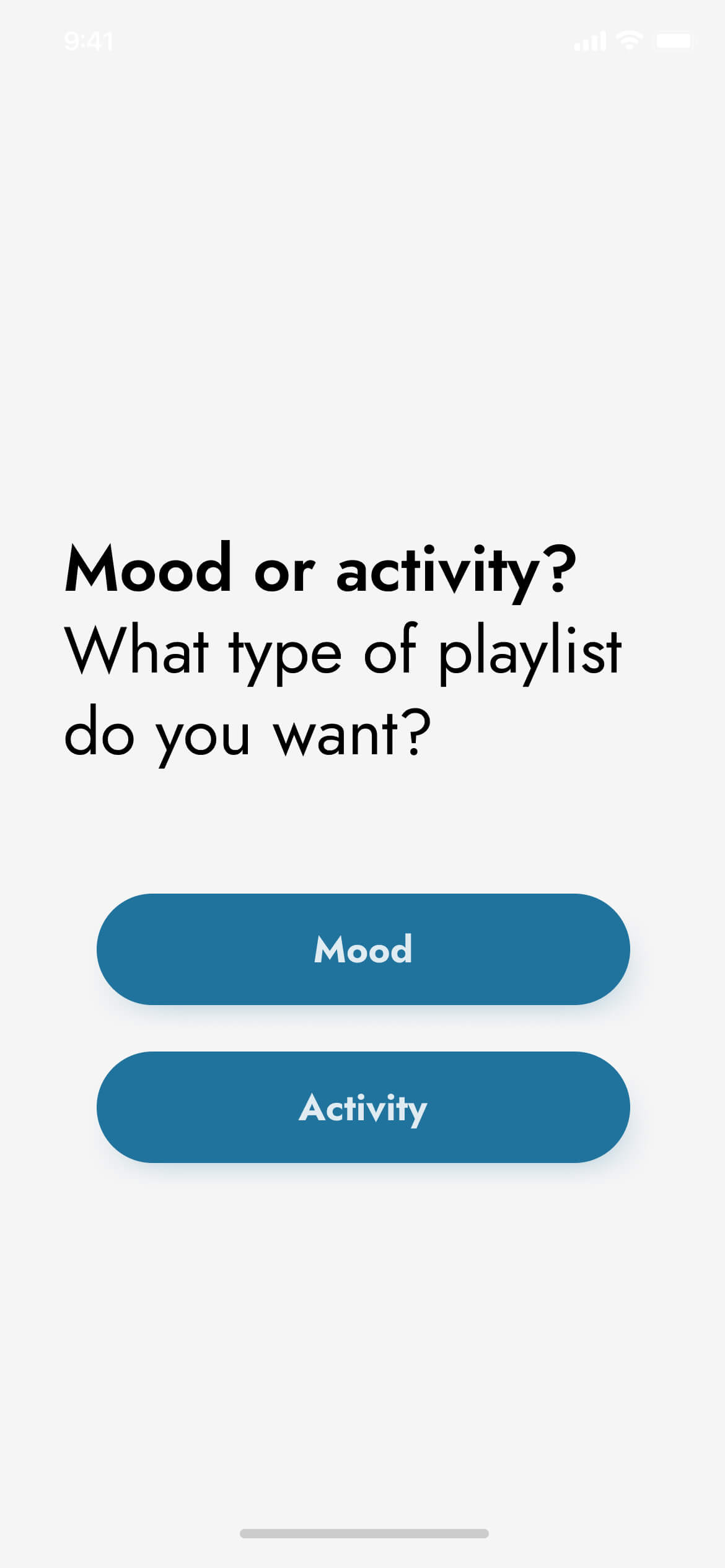
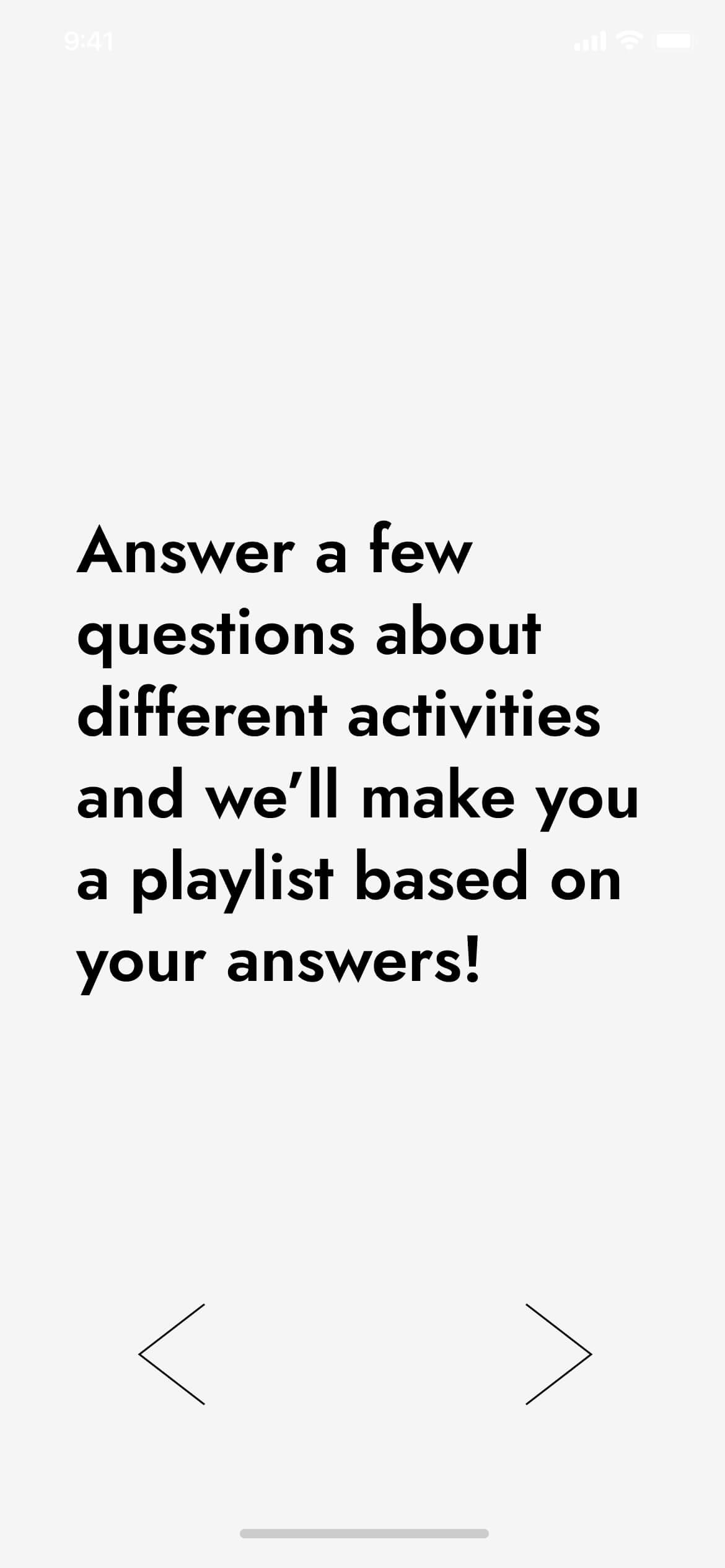
this was my initial design that i had started with. i decided to go with a simple, to-the-point decision where users would be able to understand the flow of the product.because of the limited time, there was no time to create a more complex design, so this is the design that i had ultimately come up with. as someone who had just started to understand prototyping and designing, it was definitely a challenge to design something so quickly. ultimately, i ended up designing something very simple so that users were able to understand how easy it was to go through the process.
we had two days to create an idea to pitch and compose a presentation displaying what data we used and how we used that data. being my first time participating in this conference, it felt daunting because i was not confident in creating a product that implemented all sorts of different data. this was also a project where it was my first time using figma to create a prototype, so it was definitely a challenge for me. but, i enjoyed working with my team, and hopefully this can be something that can be developed into something more!
click here to see the presentation and demo!after the initial concept and design process, i created a new design that i wanted to improve on. i wanted to make it more user-friendly, and create a more engaging experience for users.
there were a couple problems i wanted to fix from the initial design. this was a design project that had to be completed in such a short amount of time, and i definitely didn't have the time to properply have the time to design this. here were some of the problems with the initial design:
after creating a new design, i went back into the process of prototyping the product. this was the final product that i came up with!
click here to check it out!this was definitely a project that i enjoyed working on. i definitely had a lot of fun creating this product. i learned a lot about prototyping and put my perspective into a different view when it came to design and creating something that is not only useful, but also visually appealing.